
As the browser becomes more like an operating system, we are seeing more deep features being built into them. For example, you can now do a form of assembly language for the browser. Sophisticated graphics have been around using WebGL since around 2011, but some people find it hard to use. [Surma] was one of those people and tried a new method that is just surfacing to do the same thing: WebGPU.
[Surma] liked it better and shares a lot of information in the post and — oddly — the post doesn’t use WebGPU for graphics very much. Instead, the post focuses on using GPU cores for fast computation, something else you can do with WebGPU. If your goal is to draw on the screen, though, you need to know the basics and the post links to a site with examples of doing this.
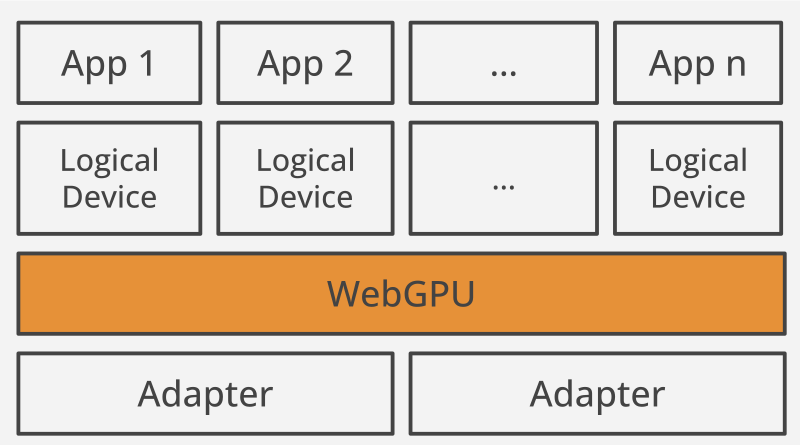
Remember that you may have to do something special to turn on WebGPU in your browser or switch browsers. While WebGL was a thin wrapper over OpenGL, WebGPU is an abstraction that can drive Vulkan, Metal, or DirectX 12 — all popular ways to talk to a GPU, depending on your operating system.
The post is long and covers topics like shaders, pipelines, and staging buffers. Of course, the API is in draft and not stable, but it seems substantial enough that what you learn now will probably be useful in the future, too.
We’ve seen GPU processing used to do neural networks in the browser. You might also be interested in checking out GPU.js.
WebGPU… Better than WebGL?
Source: Manila Flash Report
0 Comments